
Background
The existing supplier’s contract with Congestion Charging was due to end in 2015. The new provider would only be providing the back end systems, so TfL needed to design the customer facing elements.
TfL had recently redesigned their website so that it wa responsive. The new CC site had to integrate into this design, as well as bring new processes online and improve the usability of existing processes.
When I joined the project some initial concept work had already been done, the business requirements were nearly completed, and technical architects had produced sequence diagrams. However the stakeholders felt the concepts did not demonstrate a sufficient understanding of the Congestion Charging systems and processes, and they were also uncomfortable with the format and style of the requirements.
Approach
My first task was to reassure the stakeholders that we understood their business. I went through the requirements with the TA and stakeholders to produce flow diagrams, which allowed everyone to understand the requirements and identify where there were gaps. We then worked in an Agile method to create the wireframes, working in 3-week sprints, which incorporated usability testing.

Project documentation & examples
User Flows
I created user flows for 21 out of the 49 user stories that I felt covered the most important processes. These were invaluable in helping the stakeholders understand how their business would integrate into TfL’s website, and for making sure all the requirements were covered.

User Journeys
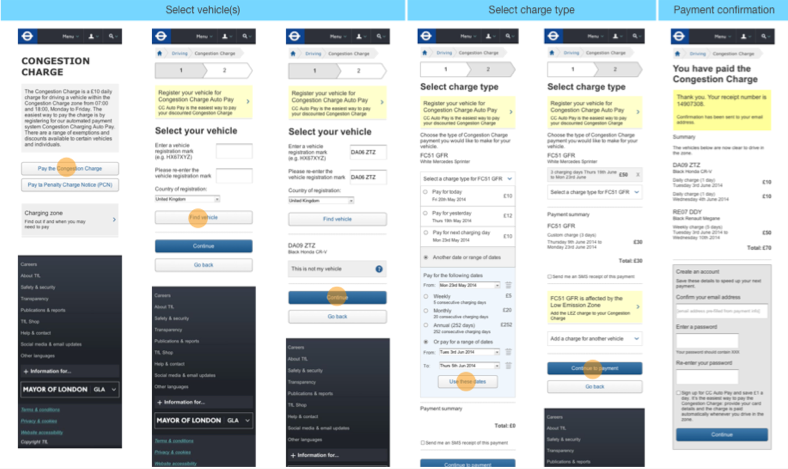
High level wireframes helped stakeholders visualise the flows, and gave a sense of the final product. They also clarified elements that were difficult to communicate in the flows.

Prototype
Working with a UX designer who joined me for the Agile phase, we created an interactive and responsive prototype in Axure, which was built on sprint by sprint and used in usability testing.

Flat wireframes
Because not every acceptance criteria could be demonstrated in the prototype, I also annotated flat wireframes in Omnigraffle to show “unhappy paths”, error messages, etc, and to provide further explanation where necessary.

Sitemap
The final piece of the project was to hang all of the user journeys and stories together in the site map. Aligning print outs of the main landing pages to the site map helped the stakeholders visualise the site.


Summary
By the end of the UX phase of the project the stakeholders had signed off all the user stories, and the project was ready to move into the design and build stage.
This consultative style, which blended BA with UX, educated the stakeholders and increased the trust they had in our team, enabling a more innovative and customer focused approach.

